在繼續製作我們的應用程式之前,先來談一下其他內容。
昨日,在嘗試讓手機連線電腦跑我們的應用程式時,筆者發現flutter的裝置一覽沒有我的手機這一選項,讓我非常疑惑,是否連接有問題或是什麼的。在做了一點簡單的問題查詢後,發現解決方法非常的簡單。
手機無法直接被讀取到其實是一種安全性防護,避免我們的裝置不小心被做了無法復原的更動,或是被讀取所有內部資料。想關閉這個防護,我們需要將裝置調製開發者模式(developer mode)並開啟USB Debugging,各個廠牌的方式有所不同,以筆者的三星手機為範例:進入設定>關於裝置>軟體資訊>連續點擊build number直到跳出通知進入開發者模式>回到設定最下方,此時多了個開發者選項>開啟USB Debugging。
若此時我們的手機已連接到電腦,手機上會跳出是否同意授權該連接裝置,點選同意後就完成啦!現在我們的Flutter應用程式可以在手機上做執行測試了!
想選擇Flutter執行裝置,只須輸入flutter run -d [device]就可以了,可連接的裝置一覽可由輸入flutter devices獲得。
說完題外話,我們來繼續昨天的程式吧!
想將版面變得更漂亮,第一步就是將畫面上的東西都設為Widget,而設為Widget可以讓我們的程式更容易讀,更有邏輯性,即使程式變得很大很複雜,仍不會令人讀得頭昏眼花。
首先,我們先建立一個variable: currentPair在MyHomePage的Widget中,這麼一來我們的Widget在顯示生成的詞組時,不需再呼叫其他的class。
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
var appState = context.watch<MyAppState>();
var currentPair = appState.current;
return Scaffold(
body: Column(
children: [
Text('A random idea:'),
Text(currentPair.asLowerCase),
ElevatedButton(onPressed: () {
appState.getNext();
print('button pressed!');
},
child: Text('Next下一個'),
)
],
),
);
}
}
接下來,我們要將顯示生成詞組的項目建立成一個獨立的Widget。很可惜,nvim現在並未有plugin支援自動建立widget的功能,而在VSCode中,我們所要做的,就是將鼠標移至Text(currentPair.asLowerCase)的Text,點擊右鍵,選擇Refactor>Extract Widget,輸入新widget的名稱,便會自動處理好所有工作,生成一個新widget的class!程式碼的結果如下:
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
var appState = context.watch<MyAppState>();
var currentPair = appState.current;
return Scaffold(
body: Column(
children: [
Text('A random idea:'),
BigCard(currentPair: currentPair),
ElevatedButton(onPressed: () {
appState.getNext();
print('button pressed!');
},
child: Text('Next下一個'),
)
],
),
);
}
}
class BigCard extends StatelessWidget {
const BigCard({
super.key,
required this.currentPair,
});
final WordPair currentPair;
@override
Widget build(BuildContext context) {
return Text(currentPair.asLowerCase);
}
}
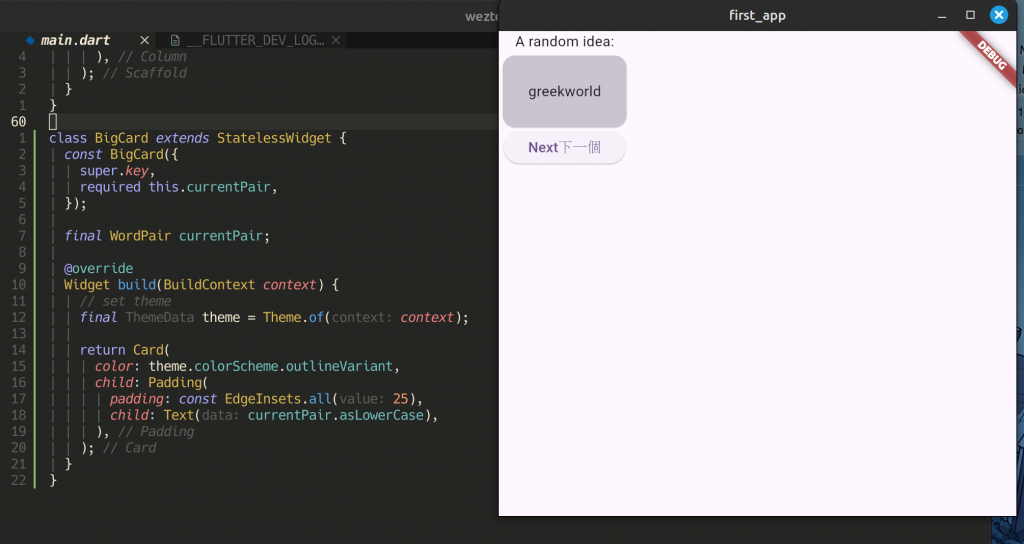
此時我們的詞組已經是一個Widget了,我們可以來設定它的排版。在剛建立的class中的Widget,對其中的Text點右鍵>Refactor>Wrap with Padding,這時我們只需要更改padding的數值便可以設定排版了,同時我們可以使用flutter的即時更新,立刻看到成品的樣子。
class BigCard extends StatelessWidget {
const BigCard({
super.key,
required this.currentPair,
});
final WordPair currentPair;
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Text(currentPair.asLowerCase),
);
}
}
接下來,我們對Padding點擊右鍵>Refactor>Wrap with Widget,那麼我們的詞組便被包在Card這個Widget之中了。現在,我們可以藉由更改Card的顏色來美化我們詞組的顯示方式。因為我們在此設定這個Widget的顏色是Theme.of(context),也就是跟著整個應用程式的色系去變動,因此若想更改顏色,可至最上方MyApp的theme中colorScheme做更改
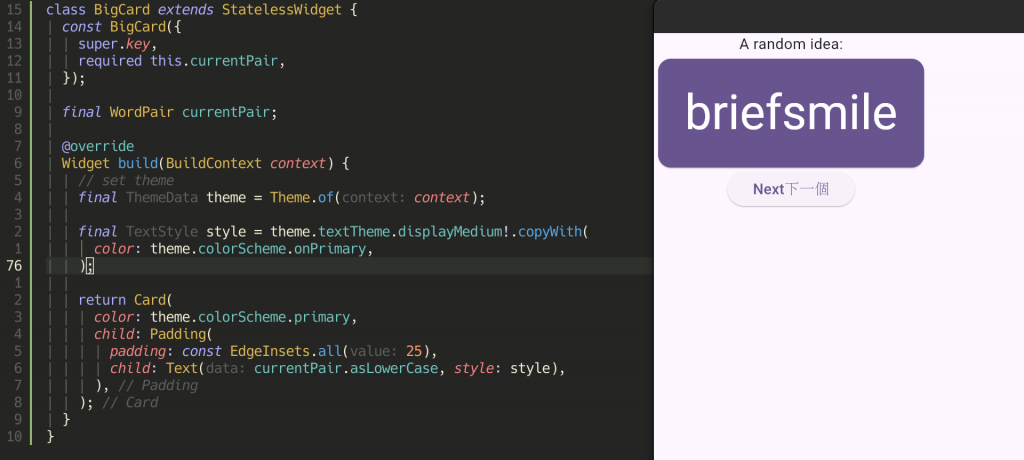
利用Text函式的功能,我們可以設計字的大小、對齊位置等等,在此我們將增加我們詞組的大小。
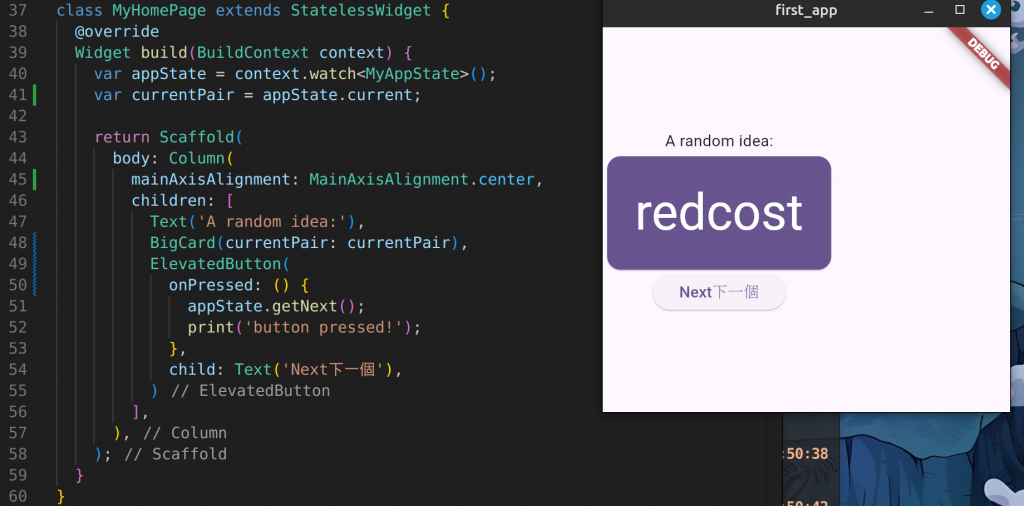
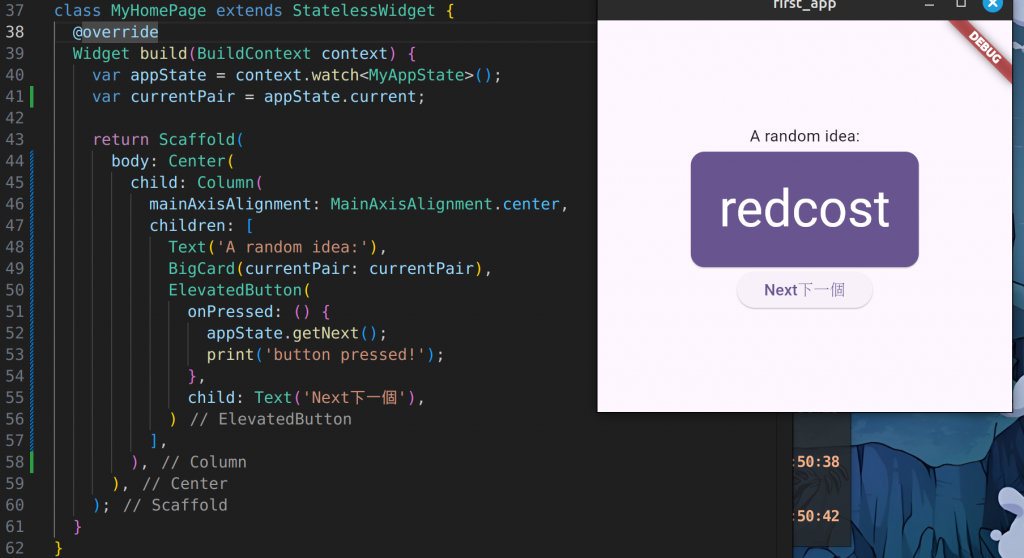
回到上面的MyHomePage,在body: Column裡加入一項:mainAxisAlignment,這是用於設定此Widget對齊的位置,如下圖,便可以看到我們現在不論應用程式的畫面大小如何變動,縱軸都會是置中的。
想將整個Widget縱橫都置於畫面中心,只需要對Column做Refactor>Wrap with Center,便能夠達成目的啦!
今天的內容先暫時到這裡,附上一點當下的心情想法~
老實說,原本我是想全都用neovim來寫flutter,但做了一點資料查詢,發現neovim似乎沒有一個類似vscode的refactor功能,或應該說refactor真的太方便、太好玩了,不得不讚嘆vscode的強大呀!這段時間我大概會去找找看neovim中有沒有人做refactor的plugin,若有什麼結果會在這裡分享給大家的,沒有的話......再考慮是要去研究lsp還是換用vscode吧_(:3 」∠ )
